【bubbleでアプリ開発】1.基本画面
来月のノンプロ研の定例会のテーマがノーコードアプリ開発の特集なので
(そういえば昨年2時間くらい触って挫折したな、、と思いだし、、)
今日は超久しぶりにbubbleへログインしました。
そもそもノーコードWebアプリ開発とは
通常はがりがりとコードを書かないといけないWebアプリも
・めちゃ簡単にマウス操作でフロント側のデザインができる
・バックエンドも簡単に設定・管理できる
・データベースが用意されてる
・サーバー用意しなくていい
と、比較的ハードル低く素人でも(?)Webアプリを開発できます
とりあえずUdemy受講
昨年うっすらチュートリアル(地図上で地名を調べられるアプリの作成)をすすめたけど、
bubble自体のそもそも機能もなにが作れるかもわからない状態なので
Udemyでこちらのコースを受講。。。
動画で出てくる画面のUIが微妙に今のUIと若干違うのでちょっと注意かも。
最初にアプリの名前を決めますが、ほかのユーザーと重複した場合は利用できません。
簡単なものだとはじかれるので注意です。
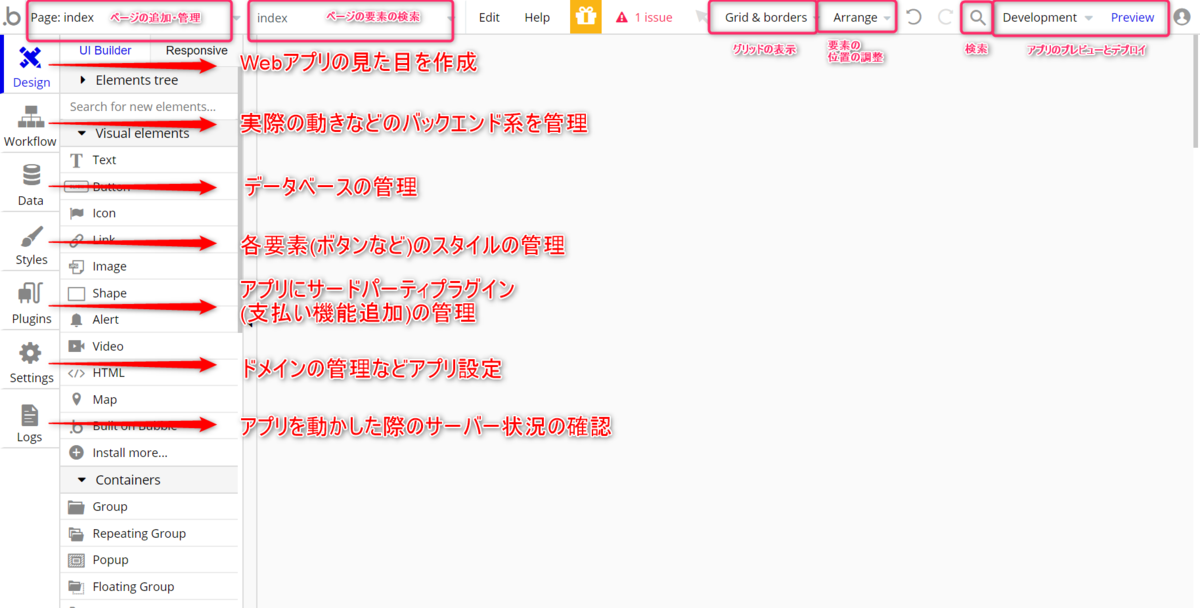
bubbleの基本画面
名前を決定したあとはアプリを作る基本画面にうつりますがとにかくボタンが多い!!
動画を見ながら復習用にまとめたのがこちら。

ちなみにこちら、講師が3分くらいで一通り紹介していました。
あ、Pluginsのところは支払い機能に限らずいろんな機能を追加できます(キャプションミスった)
詳しいタブの説明は公式ドキュメントにてどうぞ。
ちょこちょこまとめつつブログ更新していこうとおもったのですが、動画10時間あって3分で1記事かけたのでこれからどうしようか悩み中。。
つづきはまたこんど。
(「1.基本画面」とかいかにも連載風に書いたけど、更新されたらラッキー)